Html+Css+jquery 2021/11/1
教程管理员 发布于2023-09-27 06:07 HTML教程 149
简介:
Html+Css+jquery 2021/11/1
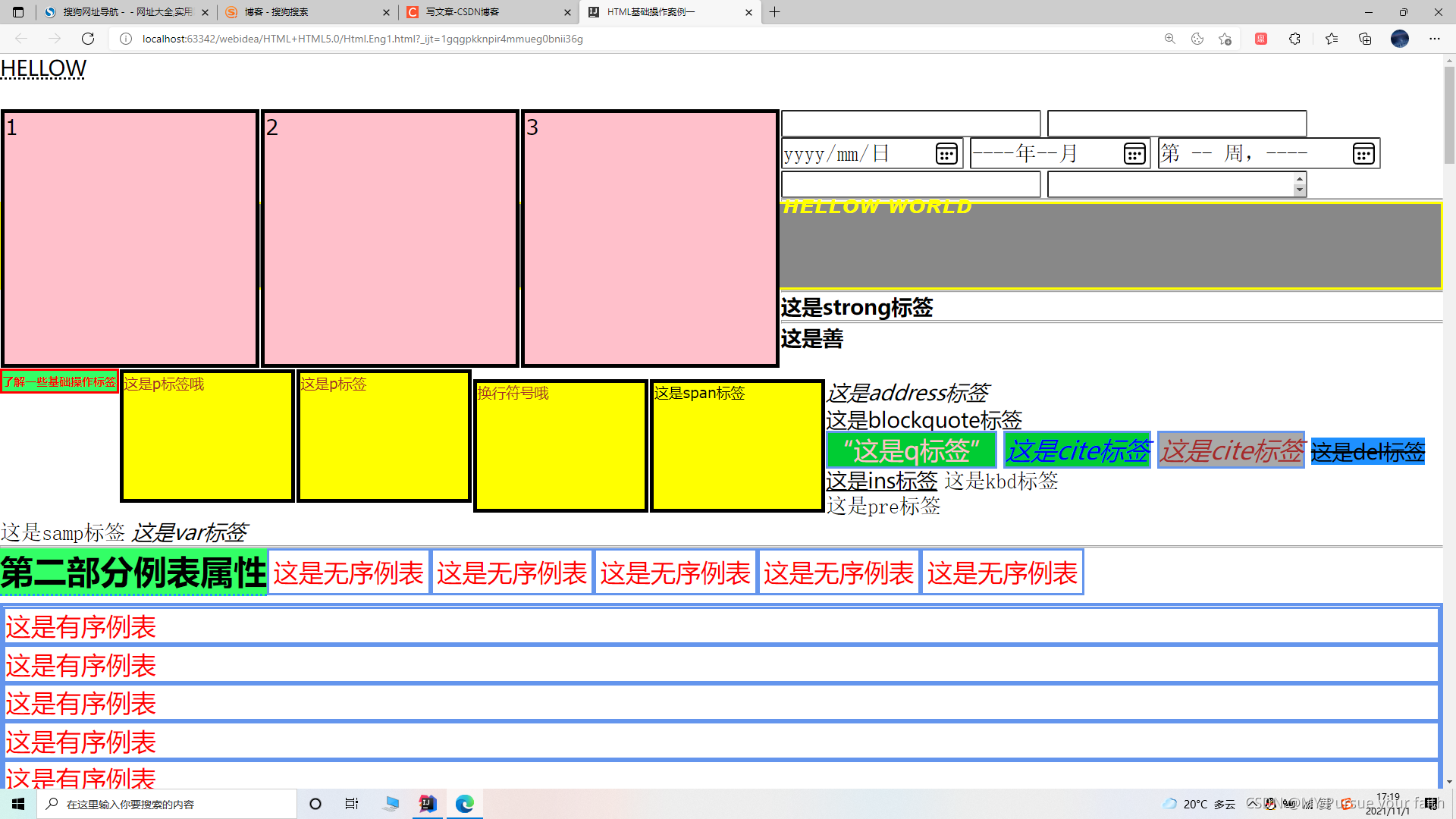
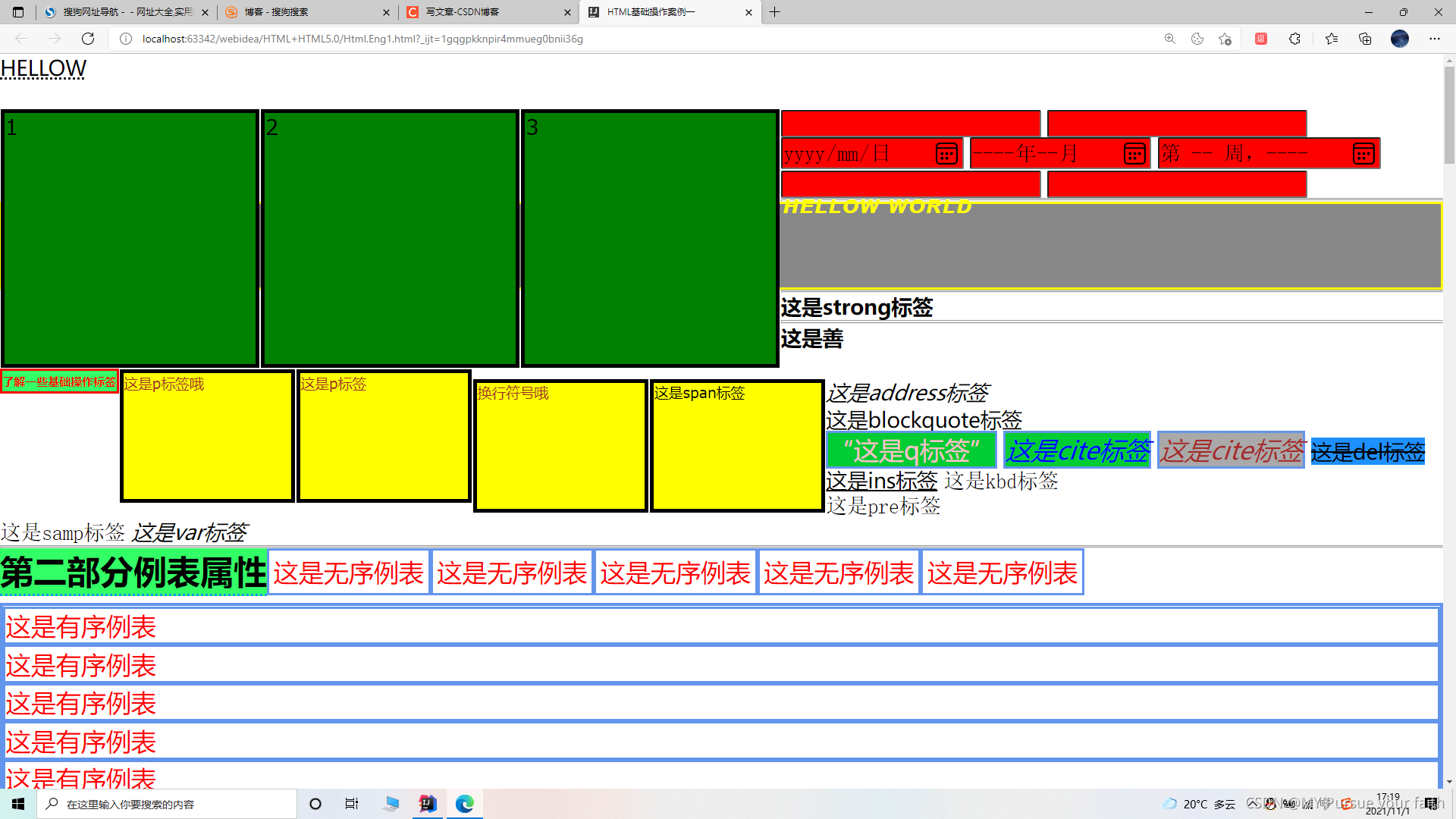
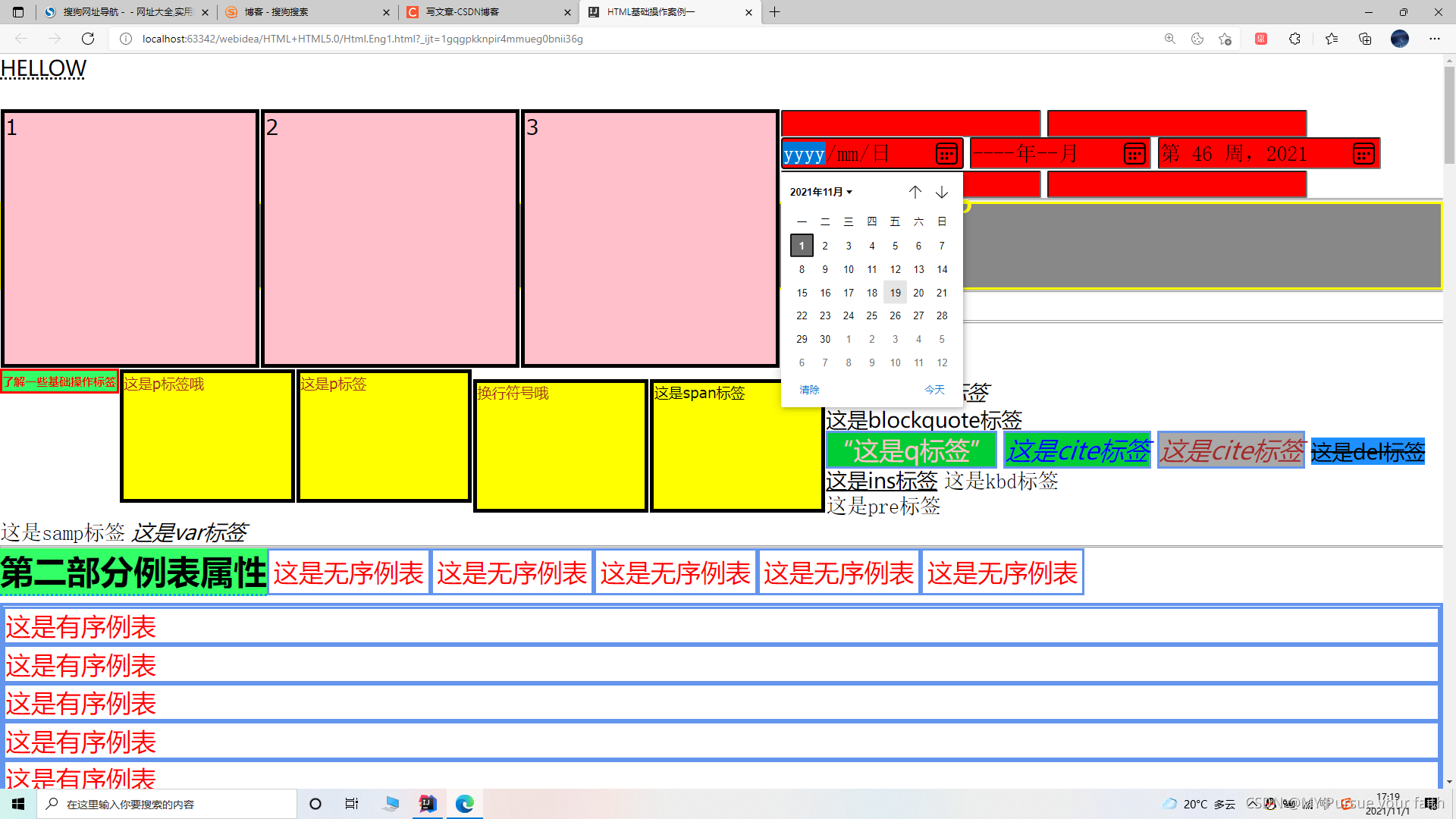
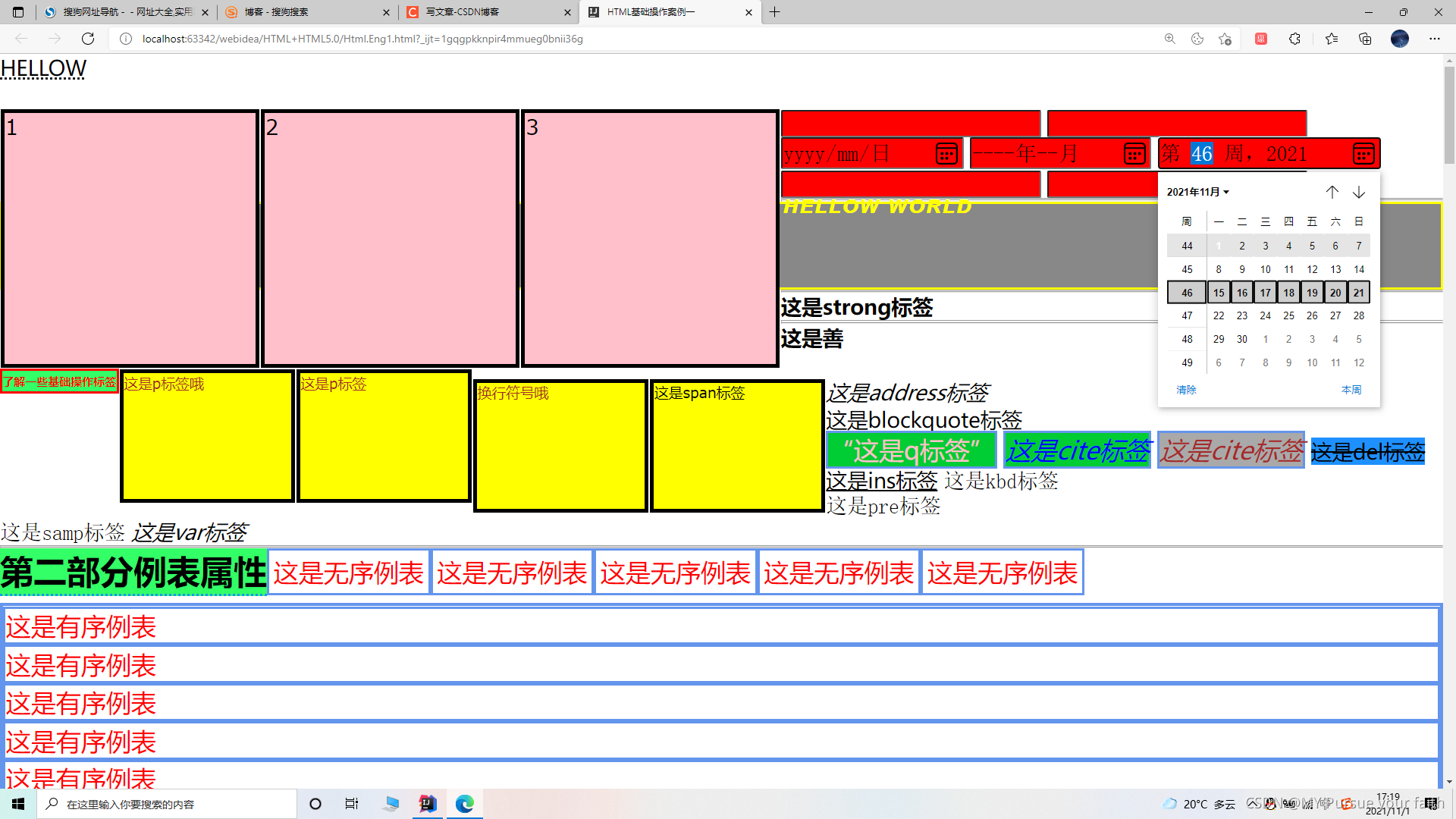
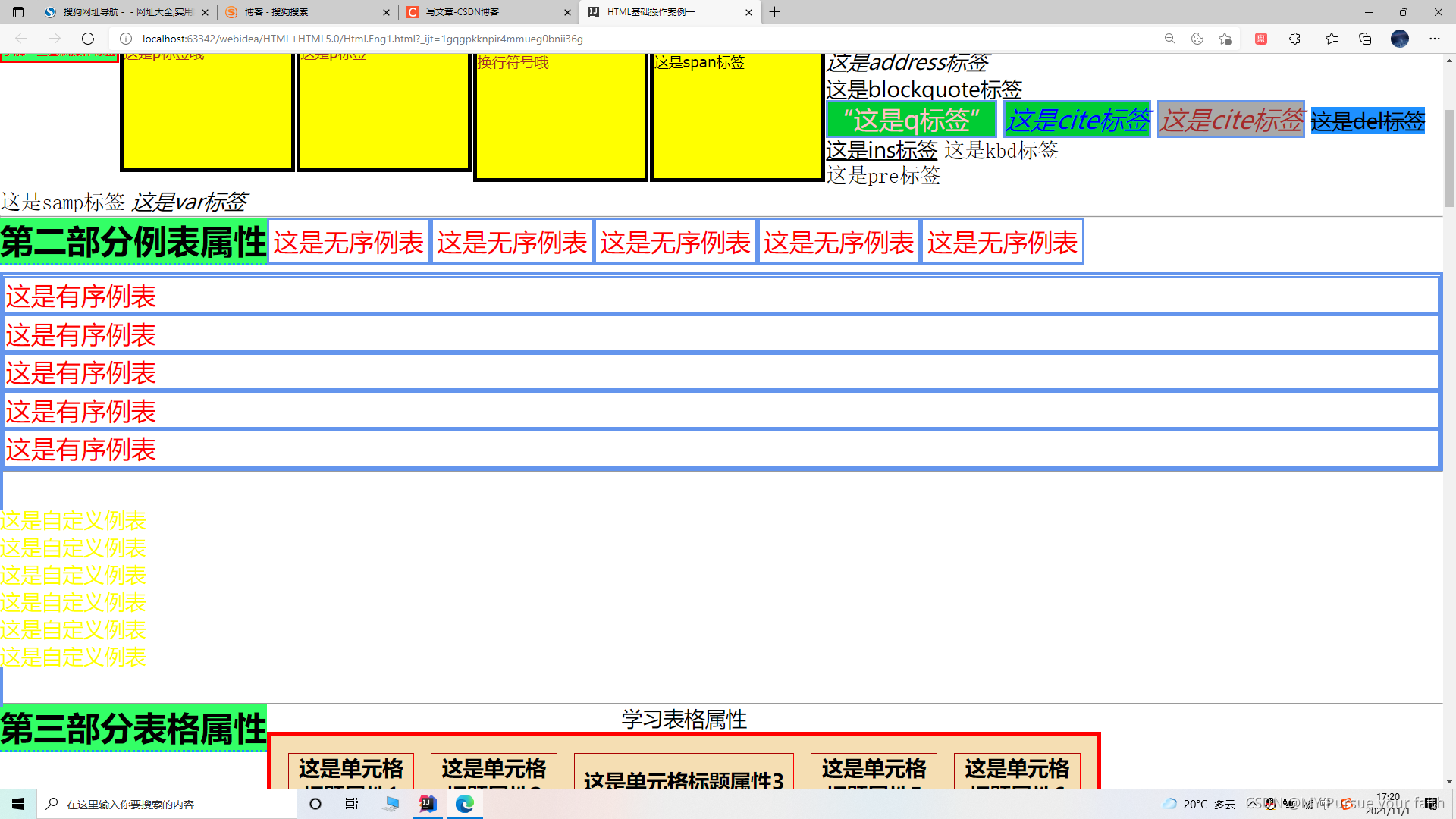
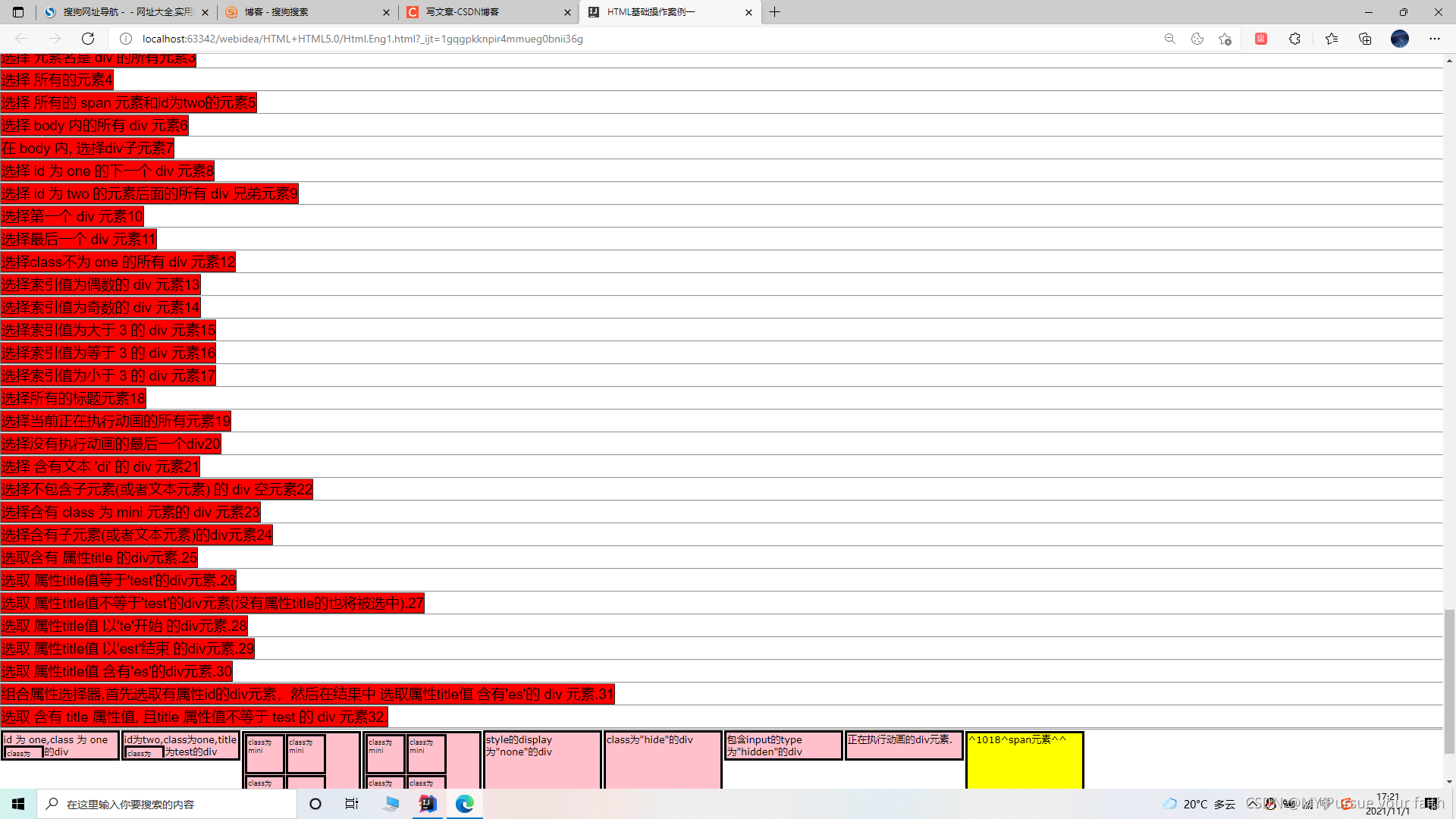
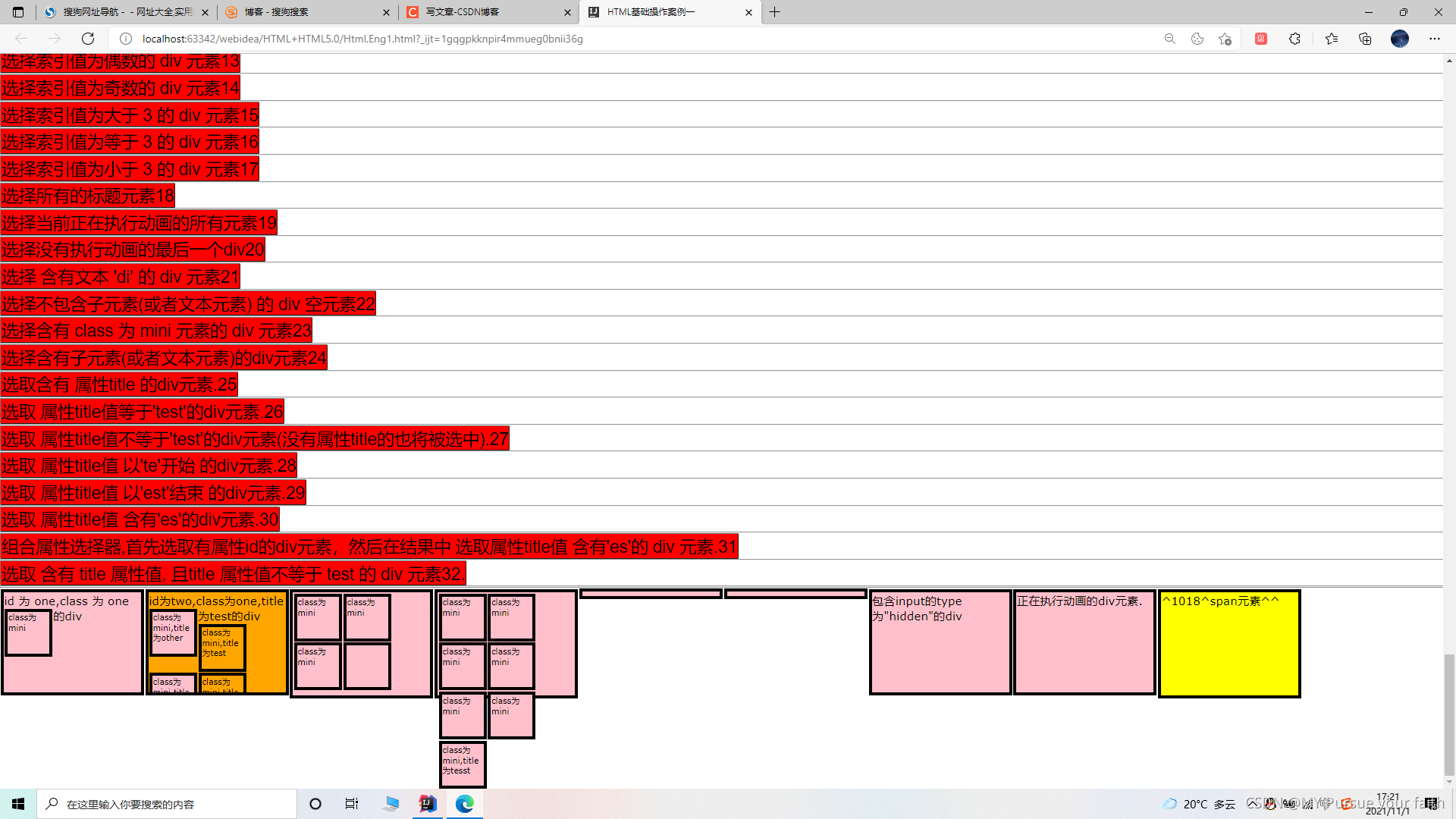
看一下运行结果









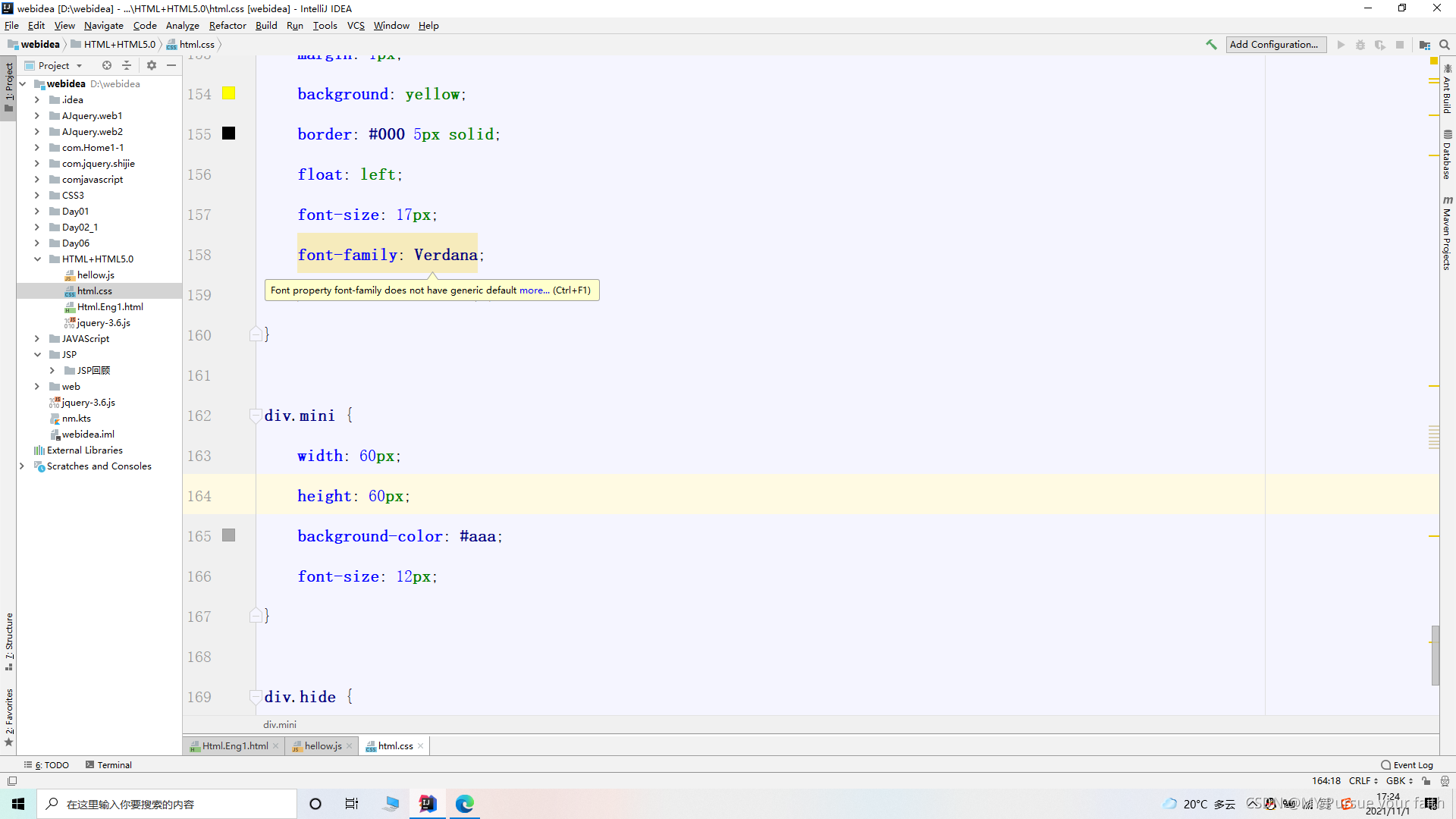
这个案例用了html +css +jquery
<!DOCTYPE html> <html lang="en"> <!--定义元的信息--> <head> <script src="jquery-3.6.js"></script> <link type="text/css" href="html.css" rel="stylesheet"> <meta charset="UTF-8"> <!--css样式--> <!--定义标题--> <title>HTML基础操作案例一</title> <!--全局title属性--> <abbr title="HELLOW WORLD SEE YOU ME NESSS TO YOY">HELLOW</abbr><br><br> <!--定义css样式--> <style> ul{ list-style: none; width: auto; } ul li{ float: left; padding: 5px 5px; } </style> <!--默认地址默认目标--> <base href="#"> </head> <body> <script src="hellow.js"></script> <div4> <div id="dd">1</div> <div id="ddd">2</div> <div id="dddd">3</div> <input type="text"> <input type="password"> <input type="date" name="date"> <input type="month" name="month"> <input type="week" name="week"> <input type="email" name="email"> <input type="number" name="number"> </div4> <hr> <article> <h1 id="aa">了解一些基础操作标签</h1> <hr> <h6 id="bb">hellow world</h6> <hr> <p>这是p标签哦</p> <hr> <strong>这是strong标签</strong> <hr> <p>这是p标签</p> <hr> <h3>这是善</h3><br> <p>换行符号哦</p> <span>这是span标签</span> <address>这是address标签</address> <blockquote>这是blockquote标签</blockquote> <q>这是q标签</q> <cite>这是cite标签</cite> <dfn>这是cite标签</dfn> <del>这是del标签</del> <ins>这是ins标签</ins> <kbd>这是kbd标签</kbd> <pre>这是pre标签</pre> <samp>这是samp标签</samp> <var>这是var标签</var> </article> <hr> <hr> <article> <h1>第二部分例表属性</h1> <ul> <li>这是无序例表</li> <li>这是无序例表</li> <li>这是无序例表</li> <li>这是无序例表</li> <li>这是无序例表</li> </ul> <br><br> <ol id="cc"> <li>这是有序例表</li> <li>这是有序例表</li> <li>这是有序例表</li> <li>这是有序例表</li> <li>这是有序例表</li> </ol> <hr> <di id="cc"> <dt>这是自定义例表</dt> <dt>这是自定义例表</dt> <dt>这是自定义例表</dt> <dt>这是自定义例表</dt> <dt>这是自定义例表</dt> <dt>这是自定义例表</dt> </di> </article> <hr> <article> <h1>第三部分表格属性</h1> <table border="10px " cellspacing="20"> <caption>学习表格属性</caption> <thead> <tr align="center"> <th>这是单元格标题属性1</th> <th>这是单元格标题属性2</th> <th colspan="2">这是单元格标题属性3</th> <th>这是单元格标题属性5</th> <th>这是单元格标题属性6</th> </tr> </thead> <tbody> <tr> <td>这是单元格属性1</td> <td>这是单元格属性2</td> <td>这是单元格属性3</td> <td>这是单元格属性4</td> <td>这是单元格属性5</td> <td>这是单元格属性6</td> </tr> <tr> <td>这是单元格属性1</td> <td>这是单元格属性2</td> <td>这是单元格属性3</td> <td>这是单元格属性4</td> <td>这是单元格属性5</td> <td>这是单元格属性6</td> </tr> </tbody> <tfoot> <tr> <td>这是单元格属性1</td> <td>这是单元格属性2</td> <td>这是单元格属性3</td> <td>这是单元格属性4</td> <td>这是单元格属性5</td> <td>这是单元格属性6</td> </tr> </tfoot> </table> <article> <h2>表格二</h2> <table border="2px"> <colgroup> <col width="100px"> <col width="300px"> <tr> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> </tr> <tr> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> </tr> <tr> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> <td>表格一234</td> </tr> </colgroup> </table> </article> <hr> <section> <h1>点评表格</h1> <article> <header> <h2>发稿者:张三李四</h2> <p><time pubdate datetime="2021/11/1">一小时前</time></p> </header> </article> </section> </article> <article> <h1>第四部分导航栏</h1> <nav> <ul> <li><a href="Html.Eng1.html">点击这里1</a></li> <li><a href="Html.Eng1.html">点击这里2</a></li> <li><a href="Html.Eng1.html">点击这里3</a></li> <li><a href="Html.Eng1.html">点击这里4</a></li> </ul> <ul> <li><a href="Html.Eng1.html">点击这里5</a></li> <li><a href="Html.Eng1.html">点击这里6</a></li> <li><a href="Html.Eng1.html">点击这里7</a></li> <li><a href="Html.Eng1.html">点击这里8</a></li> </ul> </nav> <br> <br> </article> <hr> <article> <h1>第五部分表单的一些属性和方法</h1> <form action="Html.Eng1.html" method="post"> 用户名:<input type="text" value=" "><br> 密码:<input type="password"><br> 性别:<input type="radio">男<input type="radio">女<br/> 兴趣:<input type="checkbox">足球<input type="checkbox">篮球<input type="checkbox">排球<input type="checkbox">羽毛球<br> 选择文件:<input type="file"><br> 图片:<input type="image" src=""><br> <input type="reset"><br> <input type="submit"><br> <input type="button"><br> <input type="hidden"><br> </form> </article> <article> <h1>第六部分表单控制键</h1> <form action="Html.Eng1.html" method="post"> 你的出生地? <select> <option value="去往的地方名称">北京</option> <option value="去往的地方名称">上海</option> <option value="去往的地方名称">南昌</option> <option value="去往的地方名称">九江</option> <option value="去往的地方名称">湖口</option> <option value="去往的地方名称">新疆</option> </select><br><br> 你的身份证号? <select size="3" multiple="multiple"> <option value="身份证号为360开灯">234</option> <option value="身份证号为360开灯">333</option> <option value="身份证号为360开灯">786</option> <option value="身份证号为360开灯">556</option> <option value="身份证号为360开灯">899</option> <option value="身份证号为360开灯">654</option> <option value="身份证号为360开灯">234</option> <option value="身份证号为360开灯">456</option> </select> <br> <select size="7"> <optgroup label="上海"> <option value="123a">heiiowqe</option> <option value="123s">heiiowqe</option> <option value="123d">heiiowqe</option> </optgroup> <optgroup label="南昌"> <option value="123a">a123456789</option> <option value="123s">s123456789</option> <option value="123d">c123456789</option> </optgroup> <optgroup label="北京"> <option value="123a">f123456789</option> <option value="123s">g123456789</option> <option value="123d">h123456789</option> </optgroup> </select> <button type="submit">提交</button> <button type="reset">重来</button> <hr> <textarea cols="100" rows="10"></textarea><br> <textarea cols="100" rows="10" readonly="readonly">这个是文本域</textarea><br> </form> </article> <article> <h1>html5新的使用方案</h1> <form action="Html.Eng1.html" method="get" style="float: left"> <input type="color" name="color" id="" value="red"> <input type="time" name="time" value=""> <input type="datetime-local" name="date-time"> <input type="date" name="date"> <input type="month" name="month"> <input type="week" name="week"> <input type="email" name="email"> <input type="number" name="number"> <input type="range" name="range"> <hr> <input type="range" list="marks"> <datalist id="marks"> <option value="1"></option> <option value="2"></option> <option value="4"></option> <option value="8"></option> <option value="16"></option> </datalist> <hr> <input type="search"> <input type="tel"> <input type="url"> <input type="submit" name=""/> <input type="range" id="a" value="100"> <output name="x" for="a"></output> </form> <br><br> <font > 空格 <; > & ¥ © ® ° ± ×;÷4 ²5³ </font> </article><br><br> <hr> <article> <h1>第七部分表单属性</h1> <form action="" method="get" oninput="x.value=parseInt(a.value)">0<input type="range" this.id="a" value="50">100<br> <output name="x" for="a">50</output> </form> <br> <!--1--> <from id="login" action="" method="get"> <label >用户名:</label><input this.id="username" type="text" name="username" > <label>密码:<input form ="" type="password" name="password"></label><br> <input form="" type="submit"> </from> <br> <!--2--> <from id="login" action="" method="get"> <label >用户名:</label><input this.id="username" type="text" name="username" placeholder="请输入用户名"><br> <label>密码:<input type="password" name="password" autofocus="autofocus" placeholder="请输入用户密码"></label><br> <input type="submit" formaction="login"> <button type="submit" formaction=" regist">注册</button> </from> <!--3--> <form id="login" action="" method="get"> <label for="username"></label><input id="username" type="text" name="username" placeholder="请输入用户名"></form> <label><input form="login" type="password" name="password" autofocus="autofocus" placeholder="请输入密码"></label><br> <input form="login" type="submit"> <h1>autocomplete属性</h1> <!--4--> <form action="" method="post"> <input type="text" name="username" placeholder="请输入用户名"> <input type="text" name="password" placeholder="请输入密码" autocomplete="off"> <button type="submit">提交</button> <h1 class="qw">formtarget属性</h1> <!--5--> <form action="" method="post"> <input type="text" name="username" placeholder="请输入用户名"><br> <input type="text" name="password" placeholder="请输入密码" autocomplete="off"><br> <button type="submit">提交</button> <button type="submit" formtarget="_blank">提交新的窗口</button> </form> <!--6--> </form> <h1 class="qw">autofocus属性</h1> <form id="log" action="" method="get" > <label for="usernam">用户名:</label><input id="usernam" type="text" name="usernam"> </form> <label>密码:<input form="log" type="password" name="password" autofocus="autofocus" ></label><br> <input form="log" type="submit"> <hr> </article> <hr> <div3> 我是div三哦div3要实现的什么属性呢 </div3> <hr> <article> <h1>综合练习题</h1> <input type="button" value="选择 id 为 one 的元素1" id="btn1" /><hr> <input type="button" value="选择 class 为 mini 的所有元素2" id="btn2" /><hr> <input type="button" value="选择 元素名是 div 的所有元素3" id="btn3" /><hr> <input type="button" value="选择 所有的元素4" id="btn4" /><hr> <input type="button" value="选择 所有的 span 元素和id为two的元素5" id="btn5" /><hr> <input type="button" value="选择 body 内的所有 div 元素6" id="btn6" /><hr> <input type="button" value="在 body 内, 选择div子元素7" id="btn7" /><hr> <input type="button" value="选择 id 为 one 的下一个 div 元素8" id="btn8" /><hr> <input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素9" id="btn9" /><hr> <input type="button" value="选择第一个 div 元素10" id="btn10" /><hr> <input type="button" value="选择最后一个 div 元素11" id="btn11" /><hr> <input type="button" value="选择class不为 one 的所有 div 元素12" id="btn12" /><hr> <input type="button" value="选择索引值为偶数的 div 元素13" id="btn13" /><hr> <input type="button" value="选择索引值为奇数的 div 元素14" id="btn14" /><hr> <input type="button" value="选择索引值为大于 3 的 div 元素15" id="btn15" /><hr> <input type="button" value="选择索引值为等于 3 的 div 元素16" id="btn16" /><hr> <input type="button" value="选择索引值为小于 3 的 div 元素17" id="btn17" /><hr> <input type="button" value="选择所有的标题元素18" id="btn18" /><hr> <input type="button" value="选择当前正在执行动画的所有元素19" id="btn19" /><hr> <input type="button" value="选择没有执行动画的最后一个div20" id="btn20" /><hr> <input type="button" value="选择 含有文本 'di' 的 div 元素21" id="btn21" /><hr> <input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素22" id="btn22" /><hr> <input type="button" value="选择含有 class 为 mini 元素的 div 元素23" id="btn23" /><hr> <input type="button" value="选择含有子元素(或者文本元素)的div元素24" id="btn24" /><hr> <input type="button" value="选取含有 属性title 的div元素.25" id="btn25" /><hr> <input type="button" value="选取 属性title值等于'test'的div元素.26" id="btn26" /><hr> <input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中).27" id="btn27" /><hr> <input type="button" value="选取 属性title值 以'te'开始 的div元素.28" id="btn28" /><hr> <input type="button" value="选取 属性title值 以'est'结束 的div元素.29" id="btn29" /><hr> <input type="button" value="选取 属性title值 含有'es'的div元素.30" id="btn30" /><hr> <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素.31" id="btn31" /><hr> <input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素32." id="btn32" /> <hr> <hr> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8"> </div> <div id="mover">正在执行动画的div元素.</div> <span class="one" id="span">^1018^span元素^^</span> </article> <!--HTML样式--> </body> </html>
$(function () { $('div').mouseover(function () { $('div').css('background', "red"); }); /*移出变pink*/ $(function () { $('div').mouseleave(function () { $('div').css('background', "pink"); }); $('div').click(function () { $('div').css('background', "green"); }) }) $('input').focus(function () { $(this).css('background-color', 'pink'); /*失去焦点*/ $('input').blur(function () { $(this).css('background-color', 'red'); }) }); $(function () { $(document).click(function () { $('input').css('background-color', 'red'); $('input').keydown(function () { $(this).css('background-color', 'pink'); }); $('input').keyup(function () { $(this).css('background-color', 'yellow'); }) }) }) }); $(document).ready(function(){ //1.选择 body 内的所有 div 元素 $("#btn1").click(function(){ $("body div").css("background", "pink"); $("body div").css("color", "red"); }); //2.在 body 内, 选择div子元素 $("#btn2").click(function(){ $("body>div").css("background", "yellow"); $("body>div").css("color", "white"); }); //3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){ $("#one+div").css("background", "red"); $("#two+div").css("background", "red"); }); //4.选择 id 为 two 的元素后面的所有 div 兄弟元素 $("#btn4").click(function(){ $("#one~div").css("background", "blue"); }); }); $(document).ready(function(){ //1.选择 body 内的所有 div 元素 $("#btn5").click(function(){ $("body div").css("background", "pink"); $("body div").css("color", "red"); }); //2.在 body 内, 选择div子元素 $("#btn6").click(function(){ $("body>div").css("background", "yellow"); $("body>div").css("color", "white"); }); //3.选择 id 为 one 的下一个 div 元素 $("#btn7").click(function(){ $("#one+div").css("background", "red"); $("#two+div").css("background", "red"); }); //4.选择 id 为 two 的元素后面的所有 div 兄弟元素 $("#btn8").click(function(){ $("#one~div").css("background", "blue"); }); }); $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); }); $(document).ready(function(){ //1.选择第一个 div 元素 $("#btn9").click(function(){ $("div:first").css("background", "red"); $("div:first").css("color", "yellow"); }); //2.选择最后一个 div 元素 $("#btn10").click(function(){ $("div:last").css("background", "pink"); $("div:last").css("color", "red"); }); //3.选择class不为 one 的所有 div 元素 $("#btn11").click(function(){ $("div:not(.one)").css("background", "yellow"); }); //4.选择索引值为偶数的 div 元素 $("#btn12").click(function(){ $("div:even").css("background", "#bbffaa"); }); //5.选择索引值为奇数的 div 元素 $("#btn13").click(function(){ $("div:odd").css("background", "purple"); $("div:odd").css("color", "red"); }); //6.选择索引值为大于 3 的 div 元素 $("#btn14").click(function(){ $("div:gt(3)").css("background", "red"); $("div:gt(3)").css("color", "pink"); }); //7.选择索引值为等于 3 的 div 元素 $("#btn15").click(function(){ $("div:eq(3)").css("background", "brown"); }); //8.选择索引值为小于 3 的 div 元素 $("#btn16").click(function(){ $("div:lt(3)").css("background", "green"); }); //9.选择所有的标题元素 $("#btn9").click(function(){ $(":header").css("background", "#bbffaa"); }); //10.选择当前正在执行动画的所有元素 $("#btn17").click(function(){ $(":animated").css("background", "brown"); }); //11.选择没有执行动画的最后一个div $("#btn18").click(function(){ $("div:not(:animated):last").css("background", "#bbffaa"); }); }); $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); $("#btn1").slideToggle("slow",anmateIt) $("#btn2").slideToggle("slow",anmateIt) $("div:contains('di')").slideToggle("slow",anmateIt) } anmateIt(); }); /** :contains(text) :empty :has(selector) :parent */ $(document).ready(function(){ //1.选择 含有文本 'di' 的 div 元素 $("#btn19").click(function(){ $("div:contains('di')").css("background", "red"); }); //2.选择不包含子元素(或者文本元素) 的 div 空元素 $("#btn20").click(function(){ $("div:empty").css("background", "pink"); }); //3.选择含有 class 为 mini 元素的 div 元素 $("#btn21").click(function(){ $("div:has('.mini')").css("background", "gray"); }); //4.选择含有子元素(或者文本元素)的div元素 $("#btn22").click(function(){ $("div:parent").css("background", "orange"); }); }); $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); }); /** :hidden :visible */ $(document).ready(function(){ //1.选取所有可见的 div 元素 $("#btn23").click(function(){ $("div:visible").css("background", "pink"); }); //2.选择所有不可见的 div 元素 //不可见:display属性设置为none,或visible设置为hidden $("#btn24").click(function(){ $("div:hidden").show("slow").css("background", "yellow"); $("div:hidden").show("slow").css("color", "red"); }); //3.选择所有不可见的 input 元素 $("#btn25").click(function(){ alert($("input:hidden").attr("value")); }); }); /** [attribute] [attribute=value] [attribute!=value] [attribute^=value] [attribute$=value] [attribute*=value] [attrSel1][attrSel2][attrSelN] */ $(function() { //1.选取含有 属性title 的div元素 $("#btn26").click(function() { $("div[title]").css("background", "pink"); }); //2.选取 属性title值等于'test'的div元素 $("#btn27").click(function() { $("div[title='test']").css("background", "red"); }); //3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中) $("#btn28").click(function() { $("div[title!='test']").css("background", "green"); }); //4.选取 属性title值 以'te'开始 的div元素 $("#btn29").click(function() { $("div[title^='te']").css("background", "yellow"); }); //5.选取 属性title值 以'est'结束 的div元素 $("#btn30").click(function() { $("div[title$='est']").css("background", "orange"); }); //6.选取 属性title值 含有'es'的div元素 $("#btn31").click(function() { $("div[title*='es']").css("background", "cyan"); }); //7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素 $("#btn32").click(function() { $("div[id][title*=es]").css("background", "#bbffaa"); }); //8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素 $("#btn33").click(function() { $("div[title!='test'][title]").css("background", "#bbffaa"); }); });
/*进入css的学习本章除上述采用的是外链式*/ /*css的全局选择器*/ *{ padding: 0px; margin: 0px; font-size: 25px; background: none; } /*id选择器*/ #aa { border: 3px solid; font-size: 20px; color: red; font-family: Arial; font-weight: bolder; font-variant: all-small-caps; } #bb{ height: 100px; font-style: italic; border: 3px solid; font-size: 30px; color: yellow; margin: auto; font-family: Arial; /*字粗细*/ font-weight: bolder; font-variant: all-small-caps; /*字间距*/ letter-spacing: 1px; /*单词的距离*/ word-spacing: revert; /*行距*/ line-height: 2px; /*文本修饰*/ text-transform: uppercase; /* text-transform: revert;*/ /*首行退一2px*/ text-indent: 2px; background: #888888; } /*标签选择器*/ p{ color: brown; background: #00CC33; font-size: 30px; border: solid 3px cornflowerblue; } q{ color: pink; background: #00CC33; font-size: 30px; border: solid 3px cornflowerblue; } cite{ color: blue; background: #00CC33; font-size: 30px; border: solid 3px cornflowerblue; } dfn{ color: brown; background: darkgray; font-size: 30px; border: solid 3px cornflowerblue; } del{ background: #1E90FF; border: salmon 6px dot-dash; } li{ color: red; font-size: 30px; border: solid 3px cornflowerblue; } #cc{ color: yellow; font-size: 30px; border: solid 4px cornflowerblue; } h1{ background: #33FF66; font-size: 40px; border-bottom: #1E90FF 3px dotted; } /*认证盒子属性*/ /*solid dashed dotted double*/ div3{ font-size: 40px; height: 800px; width: 1000px; /*border属性*/ border: solid coral 20px; border-top-color: #33FF66; border-bottom-color: #6c6c6c; border-left-width: 10px; border-right-width: 15px; /*设置四边样式 border-style: solid;*/ margin: auto; margin-top: 5px; margin-bottom: 10px; margin-left: 10px; padding: 10px; padding-bottom: auto; padding-right: auto; } h1{ float: left; clear: left; } #dd{ height: 300px; width: 300px; font-size: revert; overflow: hidden; background: whitesmoke; /* overflow: initial; overflow: fragments;*/ } #ddd{ height: 300px; width: 300px; font-size: revert; overflow: hidden; background: whitesmoke; /* overflow: initial; overflow: fragments;*/ } div4{ float: outside; } #dddd{ height: 300px; width: 300px; font-size: revert; overflow: hidden; background: whitesmoke; /* overflow: initial; overflow: fragments;*/ } /*操作表格属性*/ table{ border: 5px solid red; mso-cellspacing: 12px; width: 1000px; height: 600px; align-content: center; background: wheat; } div, span, p { width: 200px; height: 150px; margin: 1px; background: yellow; border: #000 5px solid; float: left; font-size: 17px; font-family: Verdana; /* border-radius: 50%;*/ } div.mini { width: 60px; height: 60px; background-color: #aaa; font-size: 12px; } div.hide { display: none; }

多学多用自有体会
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



