Google Web Designer – 创建引人入胜的 HTML5 网站
教程管理员 发布于2023-09-26 22:36 HTML教程 189
简介:
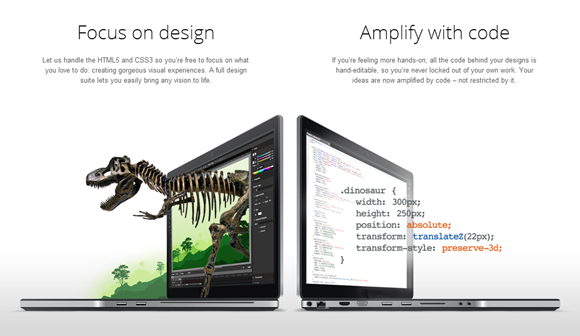
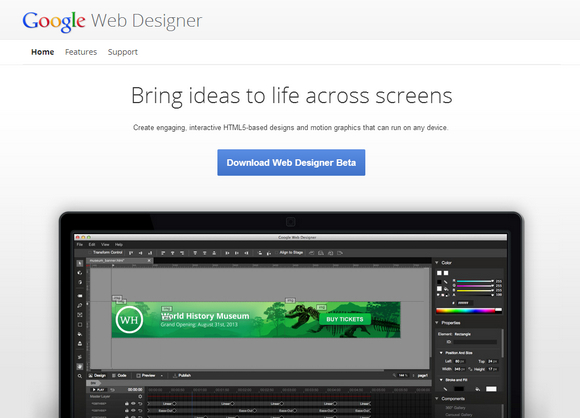
Google Web Designer 可以帮助你创建引人入胜,互动的基于 HTML5 的设计和动画,可以在任何设备上运行。如果你喜欢自己动手,设计背后的所有的代码都是可以手工编辑的。
虽然可视化工具是很有帮助的,但它永远不能代表你的创造力,想象力。
Google Web Designer 可以帮助你创建引人入胜,互动的基于 HTML5 的设计和动画,可以在任何设备上运行。如果你喜欢自己动手,设计背后的所有的代码都是可以手工编辑的。
虽然可视化工具是很有帮助的,但它永远不能代表你的创造力,想象力。这就是为什么你可以来回翻转设计“视图和”代码“视图,可以立即看到设计中所做的任何更改的都能在代码中体现。
不管你的作品是多么的辉煌,如果人们不能看到它,那都是没有价值的。现在有了 Google Web Designer,你创造的一切可以在任何屏幕上被人们浏览和使用,不管是是台式机,平板电脑或移动设备,无兼容性问题。
您可能感兴趣的相关文章- 那些让人惊叹的的国外创意404错误页面设计
- 让人爱不释手的精美 Web 应用程序图标素材
- 赞!10套精美的免费网站后台管理系统模板
- 期待已久的2012年度最佳 jQuery 插件揭晓
- 10大流行的 Metro UI 风格 Bootstrap 主题


新玩意!去瞧瞧
您可能感兴趣的相关文章
- Pace.js – 页面加载进度自动指示和 Ajax 导航效果
- 使用 iosOverlay.js 创建 iOS 风格的提示和通知
- Parallax.js – 自适应智能设备方向的视差效果插件
- Bootstrap Magic – 轻松创建 Bootstrap 主题
- 分享8款效果精美的 jQuery 加载动画和进度条插件
本文链接:Google Web Designer:创建互动的 HTML5 网站
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
相关推荐
- 01-19 Web前端开发应聘求职简历模板下载word_简介doc文档Word模板下载
- 01-11 网站编程电子版应聘求职简历_简介doc文档Word模板下载
- 12-16 Web前端开发求职应聘求职简历模板_简介doc文档Word模板下载
- 12-14 网站运营应聘求职简历模板下载_简介doc文档Word模板下载
- 12-11 网站美工应聘求职简历模板范文_简介doc文档Word模板下载
- 12-10 网站运营个人应聘求职简历模板_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



