HTML+CSS(HTML5+CSS3)项目案例(公共部分common)-2
教程管理员 发布于2023-09-25 20:31 HTML教程 153
简介:
HTML+CSS(HTML5+CSS3)项目案例(公共部分common)

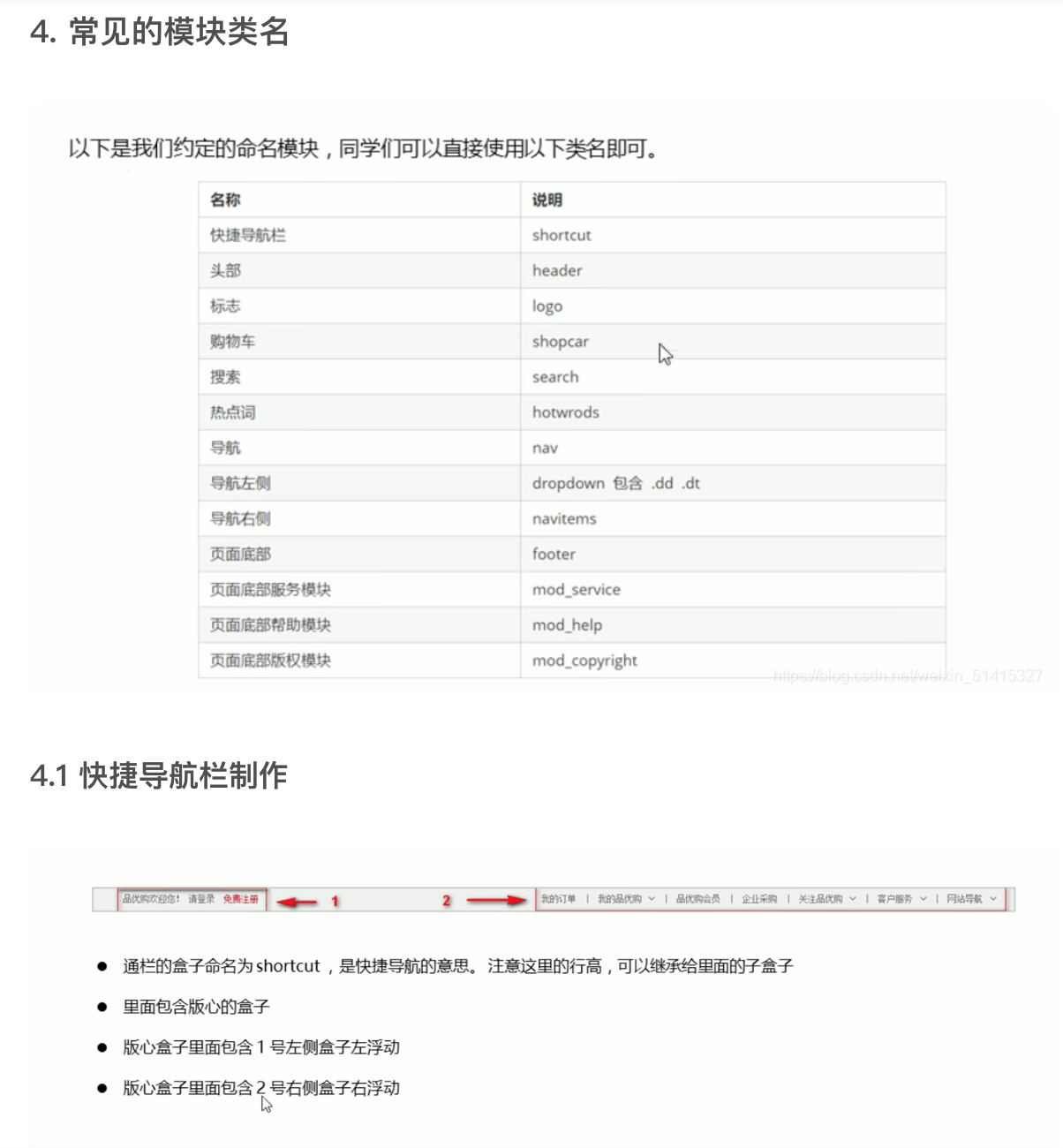
<!-- 导航栏 --> <section class="shortcut"> <div class="w"> <div class="left"> <ul> <li>品优购欢迎您! </li> <li> <a href="#">请登录 </a> <a href="#" class="style_red">免费注册</a> </li> </ul> </div> <div class="right"> <ul> <li>我的订单</li> <li></li> <li class="arrow-icon">我的品优购</li> <li></li> <li>品优购会员</li> <li></li> <li>企业采购</li> <li></li> <li class="arrow-icon">关注品优购</li> <li></li> <li class="arrow-icon">客户服务</li> <li></li> <li class="arrow-icon">网站导航</li> </ul> </div> </div> </div> </section>
@font-face { font-family: 'icomoon'; src: url('../fonts/icomoon.eot?tomleg'); src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?tomleg') format('truetype'), url('../fonts/icomoon.woff?tomleg') format('woff'), url('../fonts/icomoon.svg?tomleg#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } .w { width: 1200px; margin: 0 auto; } .style_red { color: red; } .shortcut { height: 31px; line-height: 31px; background-color: #f1f1f1; } .left { float: left; } .right { float: right; } .shortcut ul li { float: left; } .shortcut .right ul li:nth-of-type(even) { width: 1px; height: 12px; background-color: #666; margin: 9px 15px 0; } .arrow-icon::after { font-family: 'icomoon'; content: '\e91e'; margin-left: 6px; }


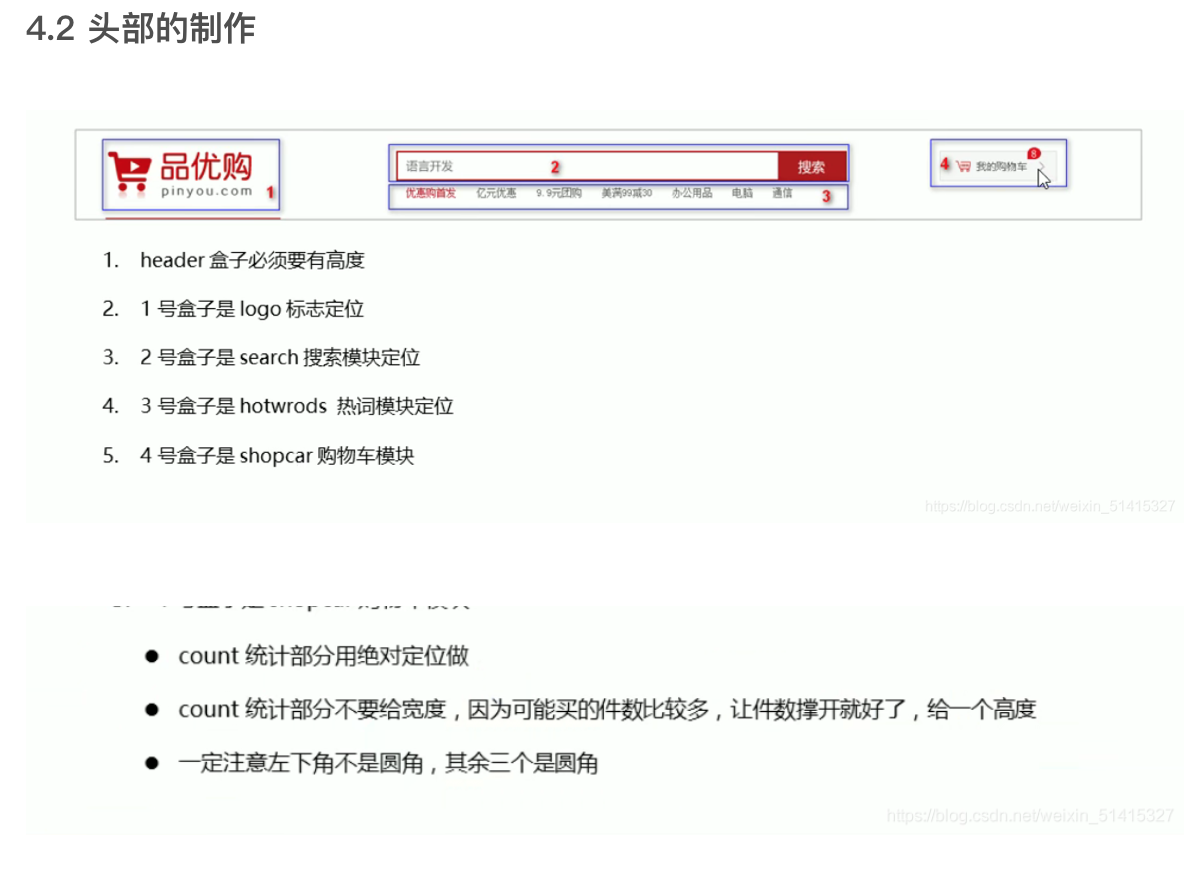
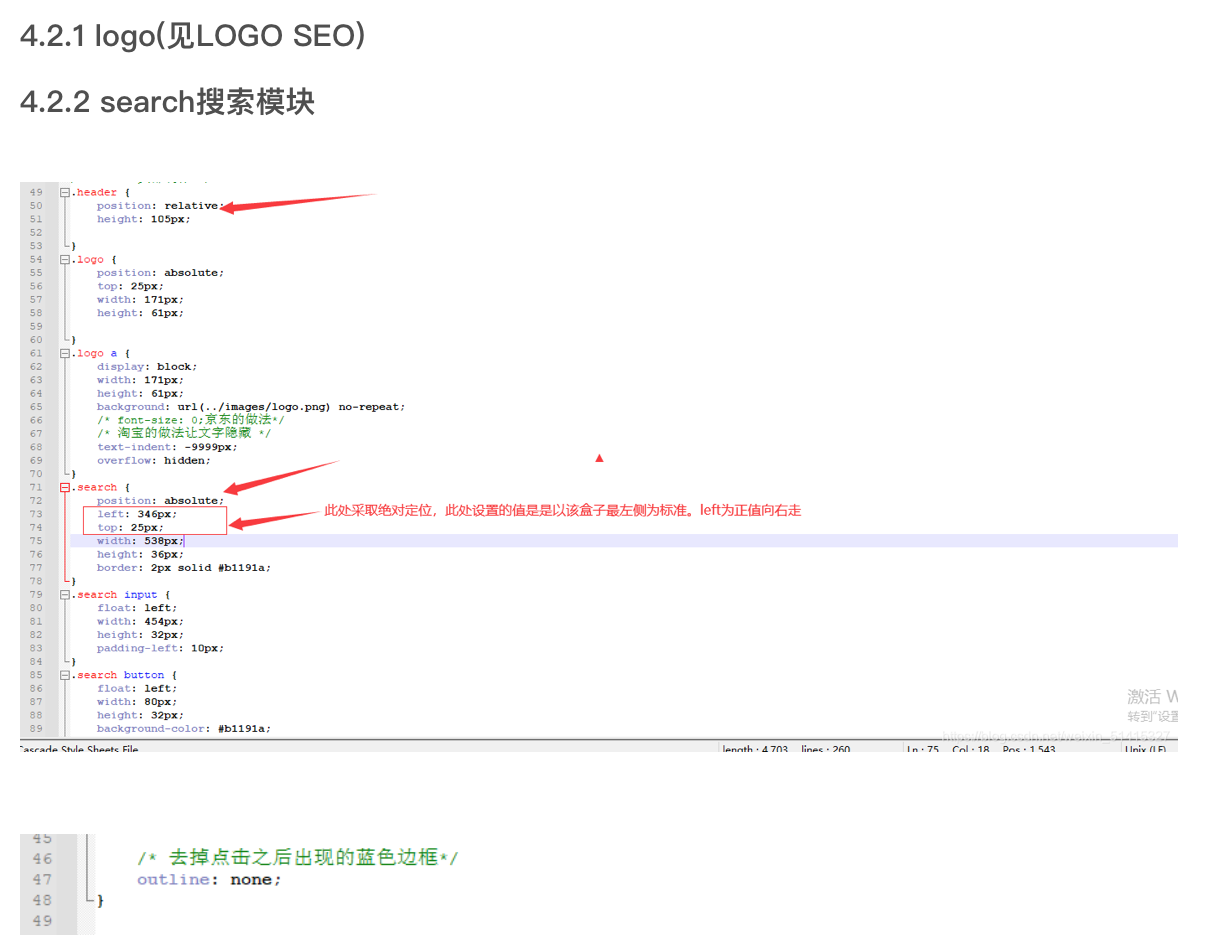
<!-- search搜索模块 --> <div class="search"> <input type="search" name="" id="" placeholder="语言开发"> <button>搜索</button> </div> .search { position: absolute; left: 346px; top: 25px; width: 538px; height: 36px; border: 2px solid #b1191a; } .search input { float: left; width: 454px; height: 32px; padding-left: 10px; } .search button { float: left; width: 80px; height: 32px; background-color: #b1191a; font-size: 16px; color: #fff; }
4.2.3 热点词
此处的left和top值也是相对于整个大盒子最左侧而言,采取绝对定位
.hotwords { position: absolute; top: 66px; left: 346px; } .hotwords a { margin: 0 10px; } <!-- hotwords模块制作 --> <div class="hotwords"> <a href="#" class="style_red">优惠购首发</a> <a href="#">亿元优惠</a> <a href="#">9.9元团购</a> <a href="#">美满99减30</a> <a href="#">办公用品</a> <a href="#">电脑</a> <a href="#">通信</a> </div>
4.2.4 购物车

**通过伪类元素来实现 **
<div class="shopcar"> 我的购物车 </div> .shopcar { position: absolute; right: 60px; top: 25px; width: 140px; height: 35px; line-height: 35px; text-align: center; border: 1px solid #dfdfdf; background-color: #f7f7f7; } .shopcar::before { content: '\e93a'; font-family: 'icomoon'; margin-right: 5px; color: #b1191a; } .shopcar::after { content: '\e920'; font-family: 'icomoon'; margin-left: 10px; }
count数量统计模块
此处的top和left是相对于我的购物车本盒子而言的,购物车盒子和count盒子都采取的是绝对定位。
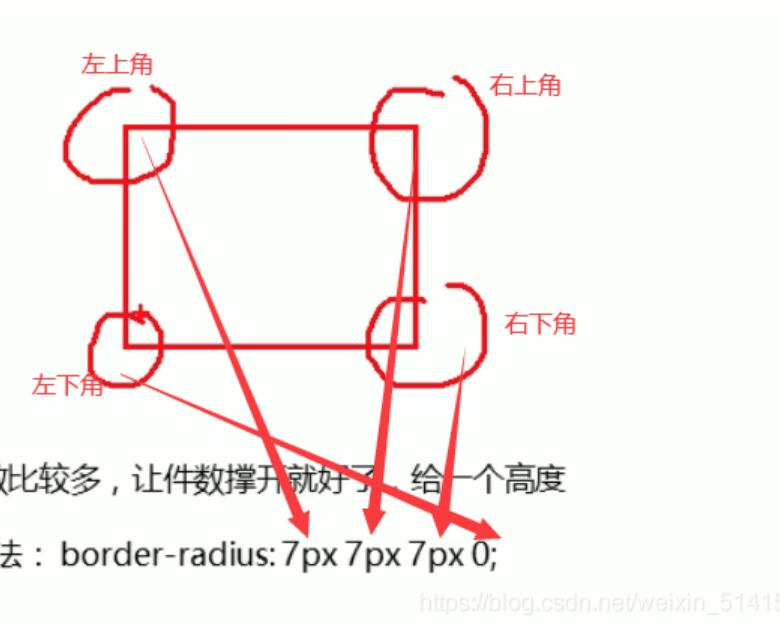
<i class="count">8</i> .count { position: absolute; top: -5px; left: 105px; height: 14px; line-height: 14px; color: #fff; background-color: #e60012; padding: 0 5px; border-radius: 7px 7px 7px 0; }

相关推荐
- 03-23 金融科技业务项目商业计划书Office PPT免费模板背景素材下载
- 03-21 亮蓝扁平几何风商业项目计划书Office PPT免费模板背景素材下载
- 03-20 互联网+智能服务系统项目汇报Office PPT免费模板背景素材下载
- 03-10 炫酷5秒倒计时开场科技风项目汇报Office PPT免费模板背景素材下载
- 03-07 项目课题方案解说演讲Modern Flat色块风格Office PPT免费模板背景素材下载
- 03-07 适合招商加盟合作共赢项目介绍Office PPT免费模板背景素材下载
- 03-05 简约精美科技项目工作汇报Office PPT免费模板背景素材下载
- 03-03 服装服饰公司介绍与费用管理案例展示Office PPT免费模板背景素材下载
- 02-22 杂志风项目策划方案PPT模板。一套商务幻灯片模板,经典黑黄配色,时尚杂志风设计风格,适合项目策划方案等。
- 01-13 项目施工员应聘求职简历模板表格_简介doc文档Word模板下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



