七夕来临,程序员该如何花式表白?html+css实现简单七夕表白
教程管理员 发布于2023-09-25 20:01 HTML教程 194
简介:
文章目录
1 效果展示
2 源码及环境
3 浅谈七夕
3.1 七夕由来
3.2 七夕风俗
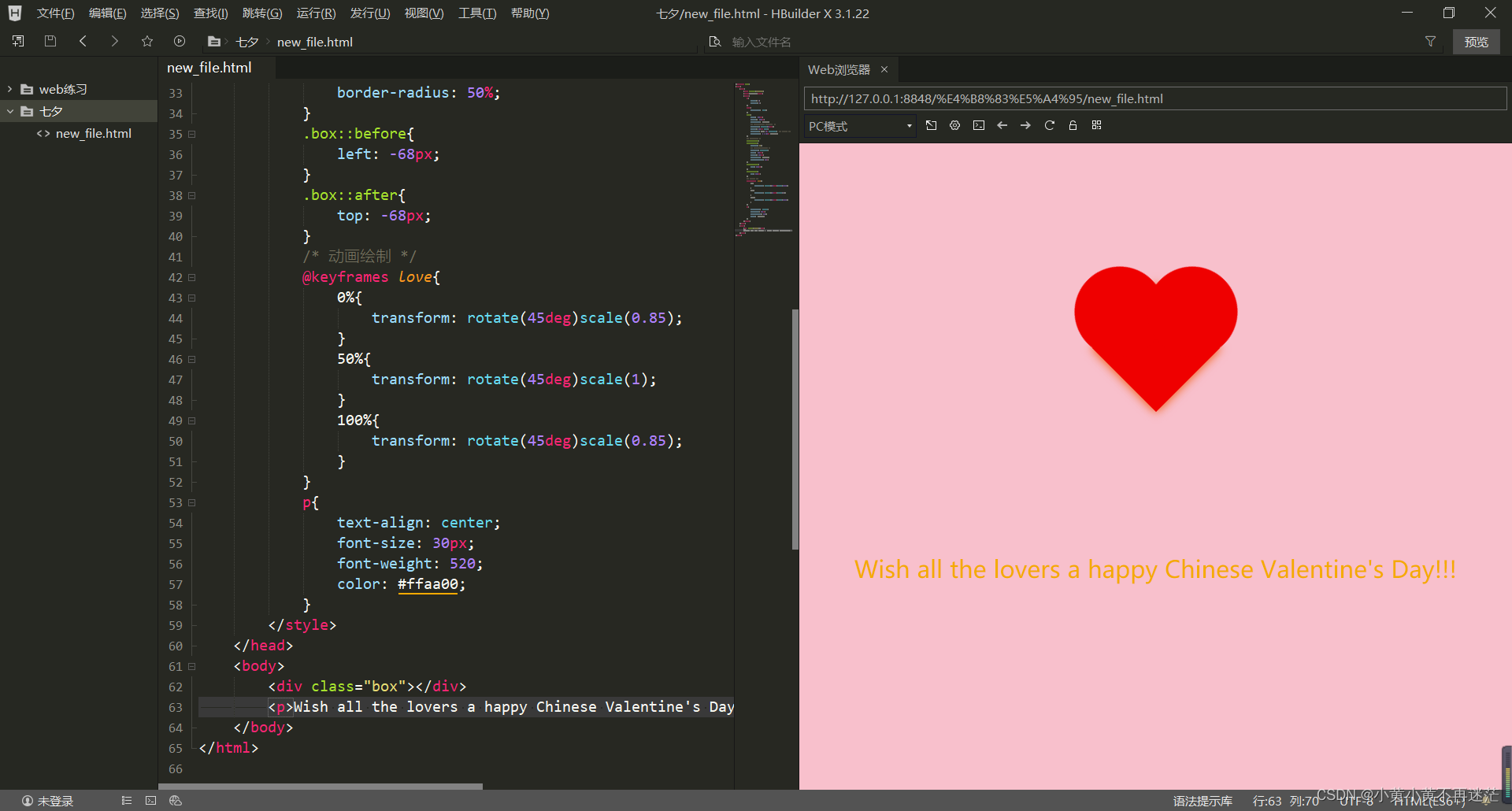
1 效果展示


2 源码及环境
使用Hbuilder X进行编码。
new_file.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>七夕练习</title> <style> *{ margin: 0; padding: 0; } body{ background: pink; } .box{ width: 120px; height: 120px; background: #ff0000; /* 使盒子旋转45度, 并设置边距 */ transform: rotate(45deg); margin: 200px auto; animation: love 1s infinite; /* 动画绑定 */ box-shadow: 0 0 20px #ff5500; } /* 爱心形状绘制 */ .box::before, .box::after{ content: ""; /* 给插入的盒子进行定位 */ position: absolute; width: 120px; height: 120px; background: #ff0000; border-radius: 50%; } .box::before{ left: -68px; } .box::after{ top: -68px; } /* 动画绘制 */ @keyframes love{ 0%{ transform: rotate(45deg)scale(0.85); } 50%{ transform: rotate(45deg)scale(1); } 100%{ transform: rotate(45deg)scale(0.85); } } p{ text-align: center; font-size: 30px; font-weight: 520; color: #ffaa00; } </style> </head> <body> <div class="box"></div> <p>Wish all the lovers a happy Chinese Valentine's Day!!!</p> </body> </html>
相关推荐
- 03-03 简约而不简单的创设意象MG品牌宣传ppt视觉动画
- 02-17 什么是PPT——设计简单动画不错的Office PPT免费模板背景素材下载
- 02-03 net程序员英文应聘求职简历_简介doc文档Word模板下载
- 01-15 简单彩色个人应聘求职简历模板_简介doc文档Word模板下载
- 01-13 简单彩色应聘求职简历模板下载_简介doc文档Word模板下载
- 01-08 程序员电子版应聘求职简历_简介doc文档Word模板下载
- 12-19 PHP程序员个人应聘求职简历模板_简介doc文档Word模板下载
- 12-16 PHP程序员应聘求职简历模板下载_简介doc文档Word模板下载
- 12-11 PHP程序员应聘求职简历模板下载_简介doc文档Word模板下载
- 12-09 程序员求职信范文模板_简介doc文档Word模板下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



