通过JavaScript动态生成html控件
教程管理员 发布于2023-09-25 19:30 HTML教程 138
简介:


示例代码

<html> <head> <meta http-equiv="Content-Type" content="text/html"; charset="utf-8" /> <title>动态生成控件</title> <script> var i=1; function add() { var top = document.getElementById("top"); var div = document.createElement("div"); var input = document.createElement("input"); var del = document.createElement("input"); div.innerHTML="学生" + i + " "; div.id = i; input.type = "text"; input.name = "v"; input.value = "jihite"; input.id = "v" + i; del.type = "button"; del.name = "d"; del.value = "删除"; del.id = 'd' + i; del.onclick = function remo() { alert("删除学生:" + input.value); top.removeChild(div); }; i = i + 1; div.appendChild(input); div.appendChild(del); top.appendChild(div); } </script> </head> <body> <div> <input type="button" onclick="add()" value="添加" /> </div> <div id="top"> </div> <div id="output"> </div> </body> </html>

效果
1. 开始页面
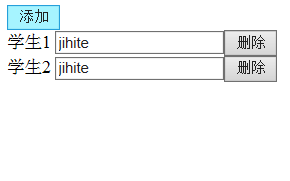
2. 点击添加按钮

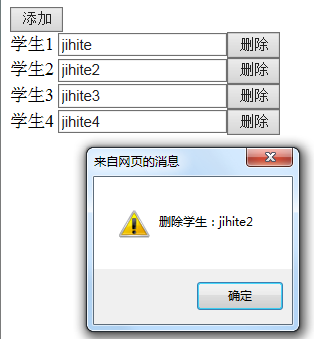
3. 修改学生姓名

4. 点击删除

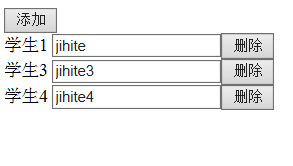
5. 删除后的页面

本文转自jihite博客园博客,原文链接:http://www.cnblogs.com/kaituorensheng/p/4552594.html,如需转载请自行联系原作者
相关推荐
- 03-25 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 03-16 嫦娥奔月——中秋佳节动态祝福贺卡Office PPT免费模板背景素材下载
- 03-06 贺年祝福卡酒红喜庆动态Office PPT免费模板背景素材下载
- 03-06 富贵金鱼闹新春动态新年Office PPT免费模板背景素材下载
- 03-01 一份清新淡雅的PPT动态模板,以绿色花朵为背景,动态效果非常漂亮,附带抒情的背景音乐,可用于制作幻灯片目录。
- 02-24 动态彩色可爱儿童卡通PPT模板。一套精美可爱卡通风格幻灯片模板,多彩彩色配色,动态播放,页面类型丰富。
- 02-22 蓝色荧光炫酷动态手势PPT模板。一套动态效果非常炫酷的幻灯片模板,科技感蓝色荧光效果设计,动态手势切换,适合互联网、科技类等主题。使用字体:Pirulen、UK
- 02-22 创意中式动态水墨画PPT模板。一套精美中国风幻灯片模板,漂亮的动态水墨画效果,排版布局灵活多变,非常实用。注意安装字体:宋徽宗瘦金体。
- 02-18 纸飞机无缝接效果动态PPT影片
- 10-04 在HTML中取得请求中的参数
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



