Firefox开发者工具里查看HTML元素的Box模型
教程管理员 发布于2023-09-25 12:31 HTML教程 202
简介:
Firefox开发者工具里查看HTML元素的Box模型
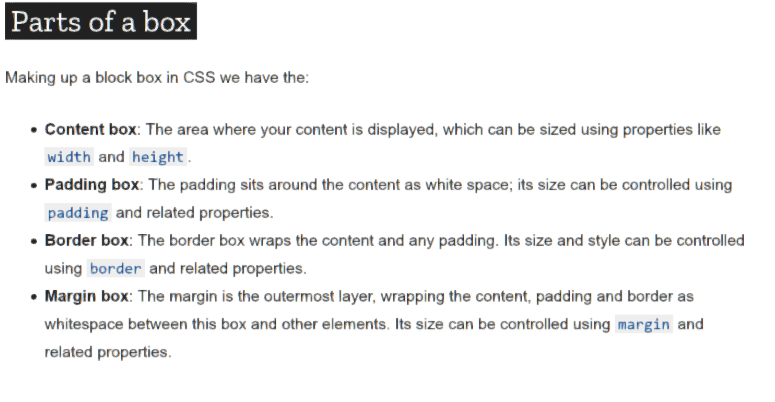
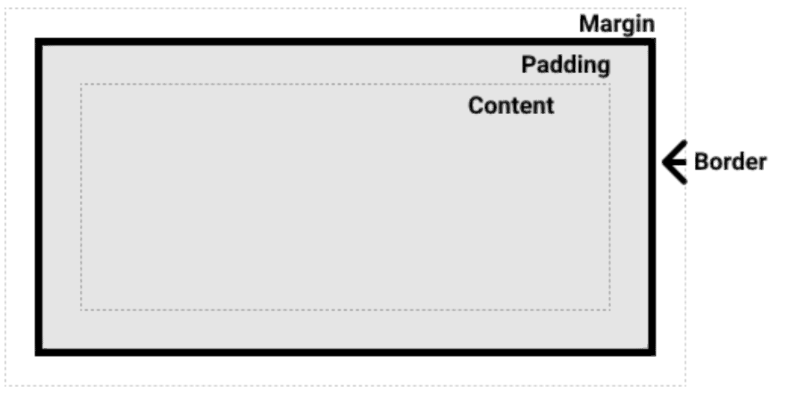
box模型的组成部分:
Content box:通过width和height属性指定大小。
padding box:衬垫。包裹content盒模型。
border box
margin box

如下图所示:

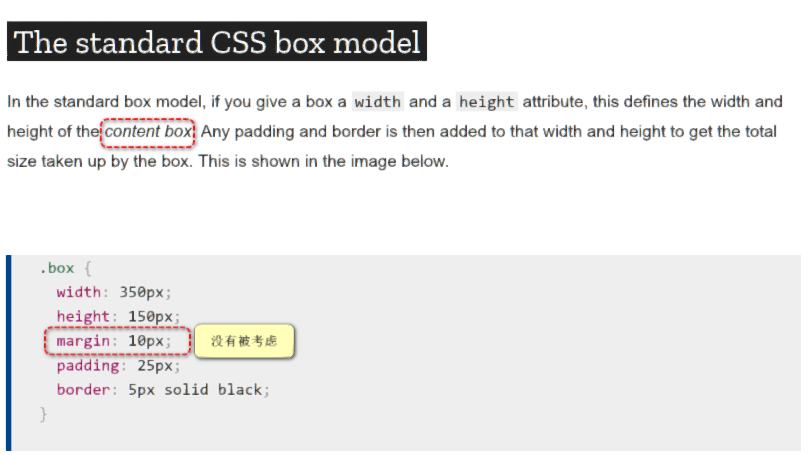
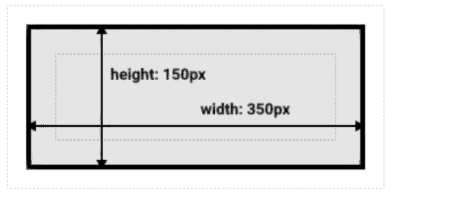
标准的CSS模型里,box的尺寸为content box,padding和border之和:

切换成另一种盒模型: alternative model
语法:
box-sizing: border-box

切换成alternative mode之后,height和width属性指定的就是border box的高度和宽度,而不是standard盒模型里的content box的高度和宽度。
Whether you are using the standard or alternative box model, the margin is always added after the size of the visible box has been calculated.
无论哪种模型,margin值都是visible box的尺寸被计算之后,再累加上去的。
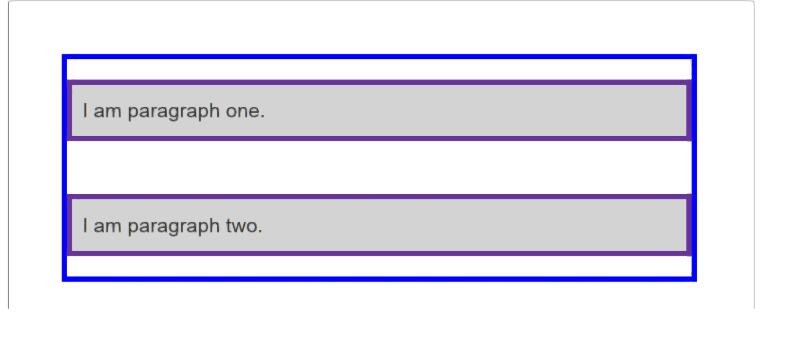
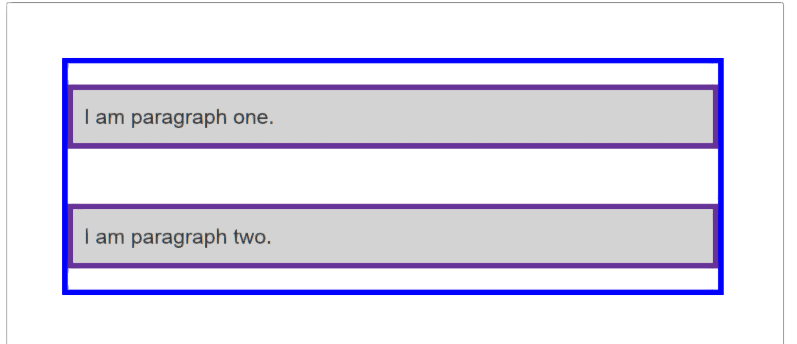
什么叫做margin collapse
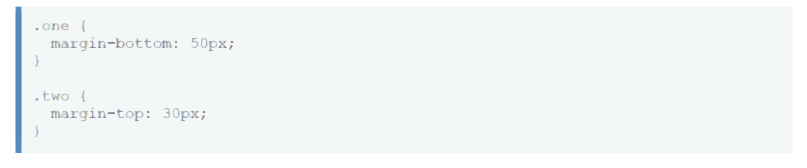
如果两段margin相邻,比如下图两个段落,分别具有50px 的margin-bottom和30px的margin-top,则两个段落间的间隔,不是50 + 30 = 80px,而是两者的最大值,即50px.



相关推荐
- 03-20 安全元素科技风卡车介绍Office PPT免费模板背景素材下载
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-18 点线球体元素扁平化简约蓝色互联网科技风Office PPT免费模板背景素材下载
- 03-18 PowerPoint工具插件iSlide动画宣传片Office PPT免费模板背景素材下载
- 03-01 一份以3D小人为主要设计元素的自我介绍PPT模板,包括学习经历、工作经历、培训经历、团队精神、工作规划几部分。
- 02-17 恭贺新禧——水墨梅 窗户 囍字图案古典元素新年Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



